React CardActions 버튼 우측 정렬하기
created Oct 02, 2024 | updated Oct 02, 2024
MUI CardActions에 버튼을 추가하고 우측 정렬을 하려는데, 정렬 방법이나 샘플이 공식 문서에는 없는 것 같다? 가이드하지 않아도 다 알만한 내용인건가?
어쨎든 검색해서 해결했는데, Copilot 과 ChatGPT 4o 에게도 물어봤다. 개발하기 참 좋은 세상이다. 미래가 기대된다.
수정하려는 원본 코드
<CardActions>
<Button>클릭</Button>
</CardActions>검색 사용
검색으로 찾은 내용은 깃허브의 이슈와 댓글이었다. 댓글 : https://github.com/mui/material-ui/issues/1394#issuecomment-647106960
수정 코드 : 동작함
<CardActions style={{ width: '100%', justifyContent: 'flex-end' }}>
<Button>클릭</Button>
</CardActions>코파일럿 챗 사용
- 질문
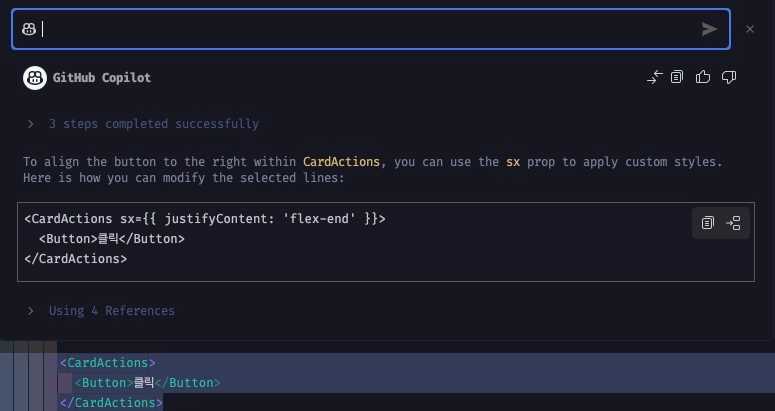
- 답변을 수락(적용)
수정 코드 : 동작함
<CardActions sx={{ justifyContent: 'flex-end' }}>
<Button>클릭</Button>
</CardActions>번외 : ChatGPT 4o 에게도 질문
- Copilot과 동일한 답변을 받았다.